
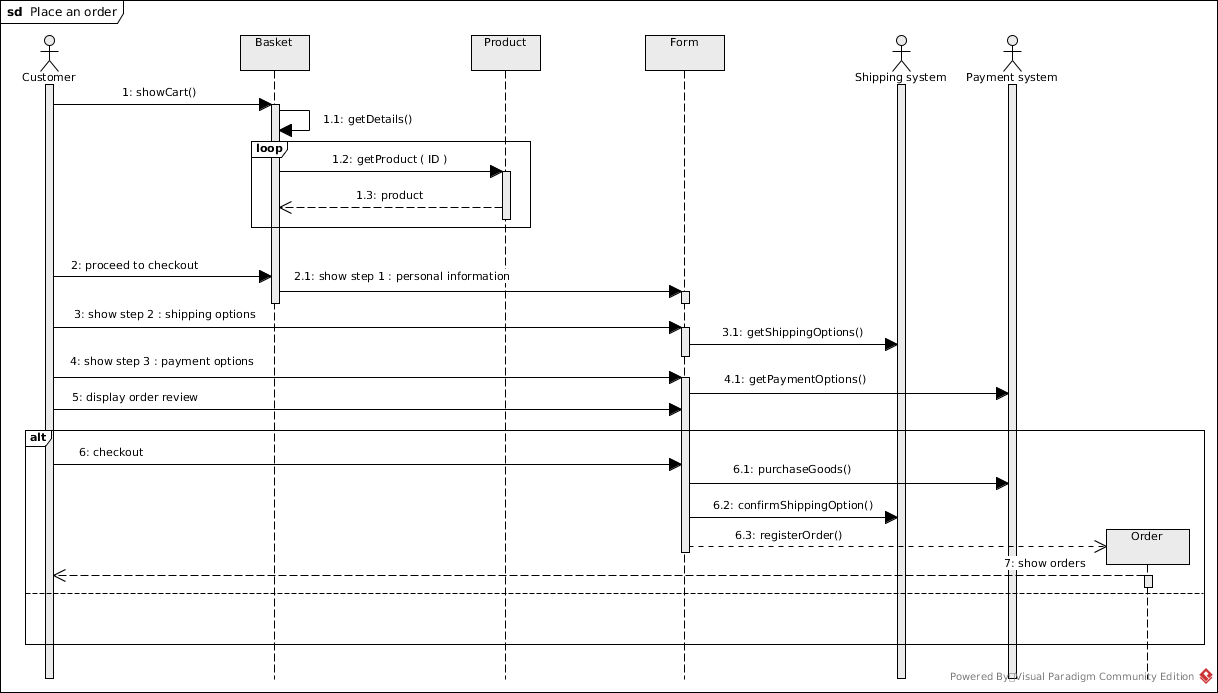
So the level of abstraction and the semantics are not the same on both sides of the diagram. In reality the actor does not interact with the form, but with UI widgets on that form, and you have transformed this widgets into messages.The first question is whether or not put the user (i.e. If you want to model the user interface scenarios, better go for some annotated wireframe scenarios.

It is more accurately depicted as asynchronous communication (by using solid arrows with an open arrow head). That is not an accurate representation of how a (human) user would interact with a system.

If you want to use an UML stereotype to indicate something is a page in your UI, you should choose another stereotype, like > or >. The UML stereotype > means the same as a C#/Java class defined with the keyword >.If you want to use it in a document, where you may not be around to explain the deviations from UML, I would propose some minor changes:

It is mostly that you have used elements with a particular meaning in UML where that meaning does not match with what you want to express.Īs a sketch on a whiteboard with some verbal explanation, your diagram will do fine. There are a few things "wrong" with the diagram, but nothing major.


 0 kommentar(er)
0 kommentar(er)
